更新又来咯!
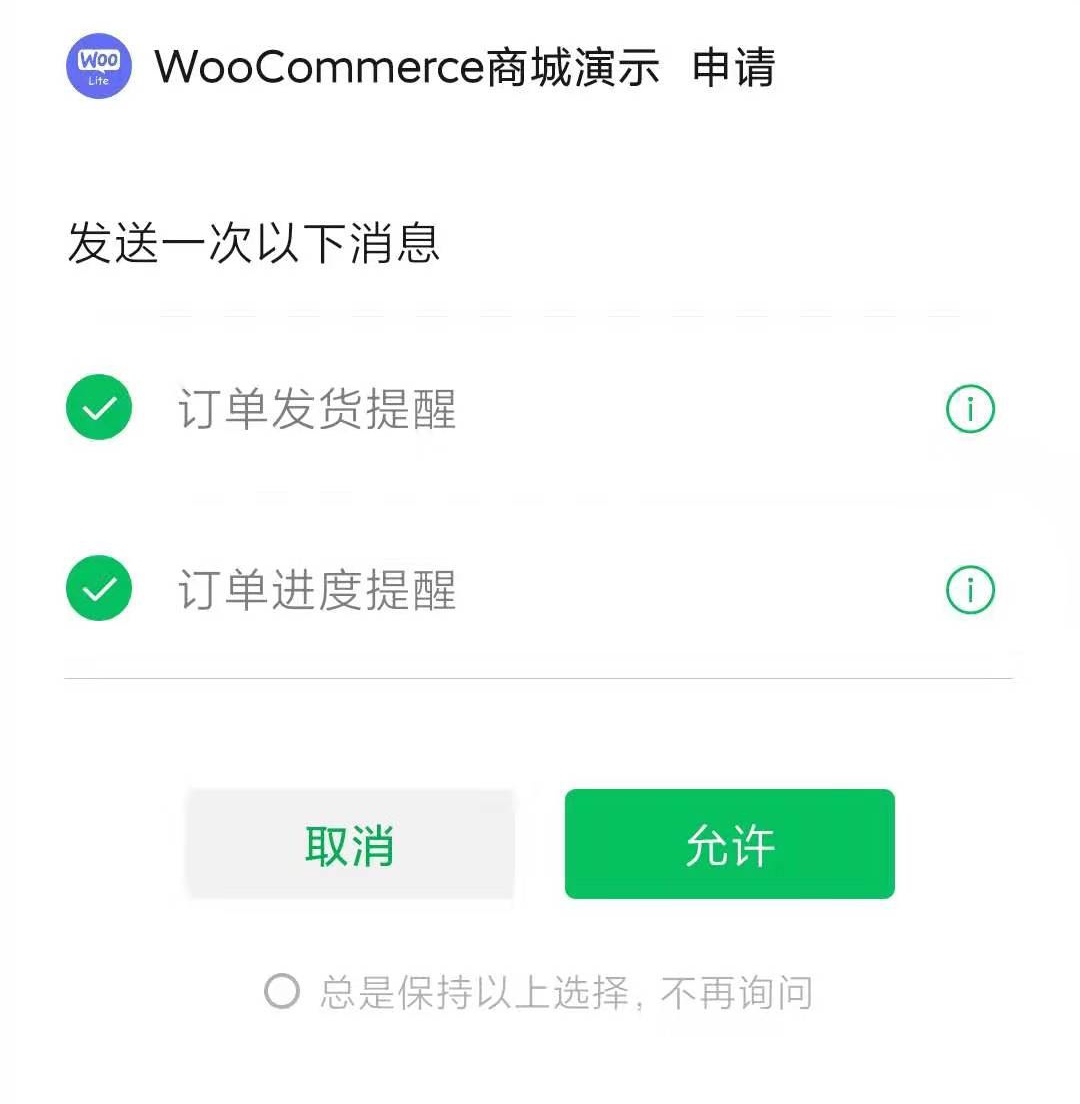
订阅消息适配
由于微信规则更新,旧版的模板消息将在2020年1月10日下线,届时未更新至2.6版本的,将无法再发送通知给用户,例如发货通知、拼团成功通知等。目前订阅消息功能并不完善,且有类目、字段类型限制,所以部分通知内容会有所删减,后期将探索更优的解决方案
更新步骤如下:
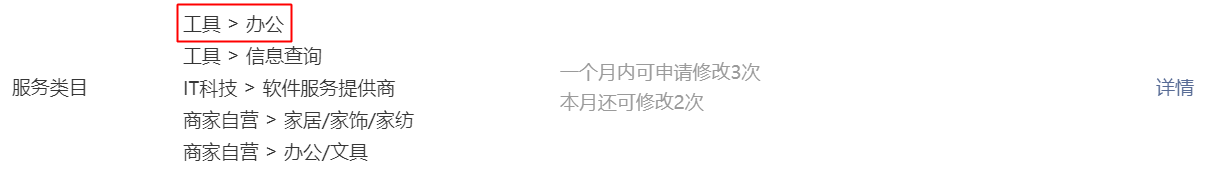
1、登录小程序后台,转到设置 - 服务类目,添加一个类目:工具 > 办公
2、更新插件最新版
3、转到网站后台 - 商城小程序设置 - 订阅消息,点击“一键导入模板”
4、更新小程序最新版,重新上传提审发布后,订阅消息即可正常使用
图片懒加载升级
订单列表、订单详情、物流详情、订单评价列表、购物车、结算、分类、积分商城、拼团产品列表中的图片已支持懒加载
旧版本中由于算法问题导致懒加载一开始显示的时候高度为0已经修复,使用css padding-bottom方案来替换querySelector来得到更好的性能和体验
旧版本HTML富文本中w2w-lazyload属性已经废弃,所有HTML中图片默认开启懒加载,图片默认为100%显示。新增w2w-donot-lazyload、w2w-lazyload-fullwidth、w2w-donot-preview三个属性
w2w-donot-lazyload:图片默认开启懒加载,添加属性w2w-donot-lazyload="true"以禁用图片懒加载
w2w-lazyload-fullwidth:图片默认100%显示,如需按照图片实际大小显示(例如一些图标、表情),添加属性w2w-lazyload-fullwidth="false"
w2w-donot-preview:点击图片时默认为全屏预览图片,并阻止冒泡,如需冒泡到父元素(例如a标签的跳转链接),添加属性w2w-donot-preview="true"
点击事件升级
领取优惠券
点击事件现在支持领取优惠券,格式为coupon:优惠券码,具体参考文档
跳转小程序
跳转小程序支持指定页面及参数,格式为{AppID}:{Path},具体参考文档
有的人还是不太明白点击事件有什么用,可以用在哪里,这里再次介绍一下。利用点击事件可以触发很多的交互效果,比如跳转到小程序内其它页面、跳转其它小程序的页面、使用小程序内置浏览器(webview)打开网页、调起拨打电话界面、打开公众号推文、领取优惠券等,可以用的地方有快捷导航模块、轮播图模块、图片方块模块、热区模块、HTML模块中的a标签、弹窗模块等等,更详细的介绍可以参考文档
关于点击事件还有一个小的技巧,我们在2.2版本中加入了对WordPress页面类型的显示支持,可以通过链接/pages/page-detail/page-detail?id=ID调用,但是页面链接并非只可以调用页面,还可以调用文章,也就是说ID可以是页面的ID也可以是文章的ID,同理,文章的链接也可以调用页面。那么两种调用有什么区别?如果是作为文章来调用,那么将会展示标题、时间、内容、特色图片、阅读数、分享按钮、评论等内容;如果是作为页面调用,那么只会展示内容,包括导航栏在内的其它组件都不会进行展示
首页模块装修功能升级
新增高级设置
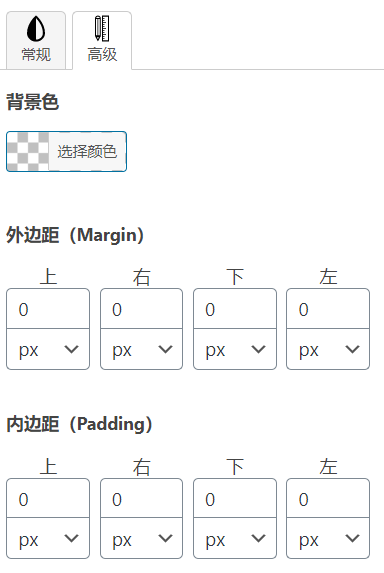
原先“上下边距”设置已经取消,改为每个模块中的高级设置,可更具体地设置内外边距、边框、圆角、阴影、背景色
轮播图模块
模块中加入了每个轮播图的内外边距、圆角阴影等设置,以满足不同轮播图样式的需求
搜索栏模块
模块中加入标题和LOGO设置,并新增嵌入导航栏的样式,使用此样式无需再加入导航栏模块,搜索栏已代替导航栏的作用
新增多个模板模块
背景模块
使用此模块可自定义下拉刷新状态时的背景色和加载点的样式,展开模块设置,转到高级,设置背景色即可,加载点的颜色会自动根据设置的背景色来协调
导航栏模块
导航栏现在作为模块来使用,更新之后将不再显示导航栏,需要手动添加此模块进行显示,使用高级设置中的背景色可以自定义导航栏的背景色,并且状态栏和胶囊的样式会跟随背景色设置进行自适应变化
公众号模块
用于显示关注公众号组件,使用前需要在小程序后台进行配置,并且显示有条件限制,详细请看官方文档
标题模块
提供中央和偏左两种布局,其中偏左布局可设置查看更多链接
悬浮菜单模块
固定在右下角回顶按钮上方的悬浮菜单,提供向上伸展、45°环绕伸展、30°环绕伸展、始终伸展四种样式
地图模块
可设置地点名、经纬度
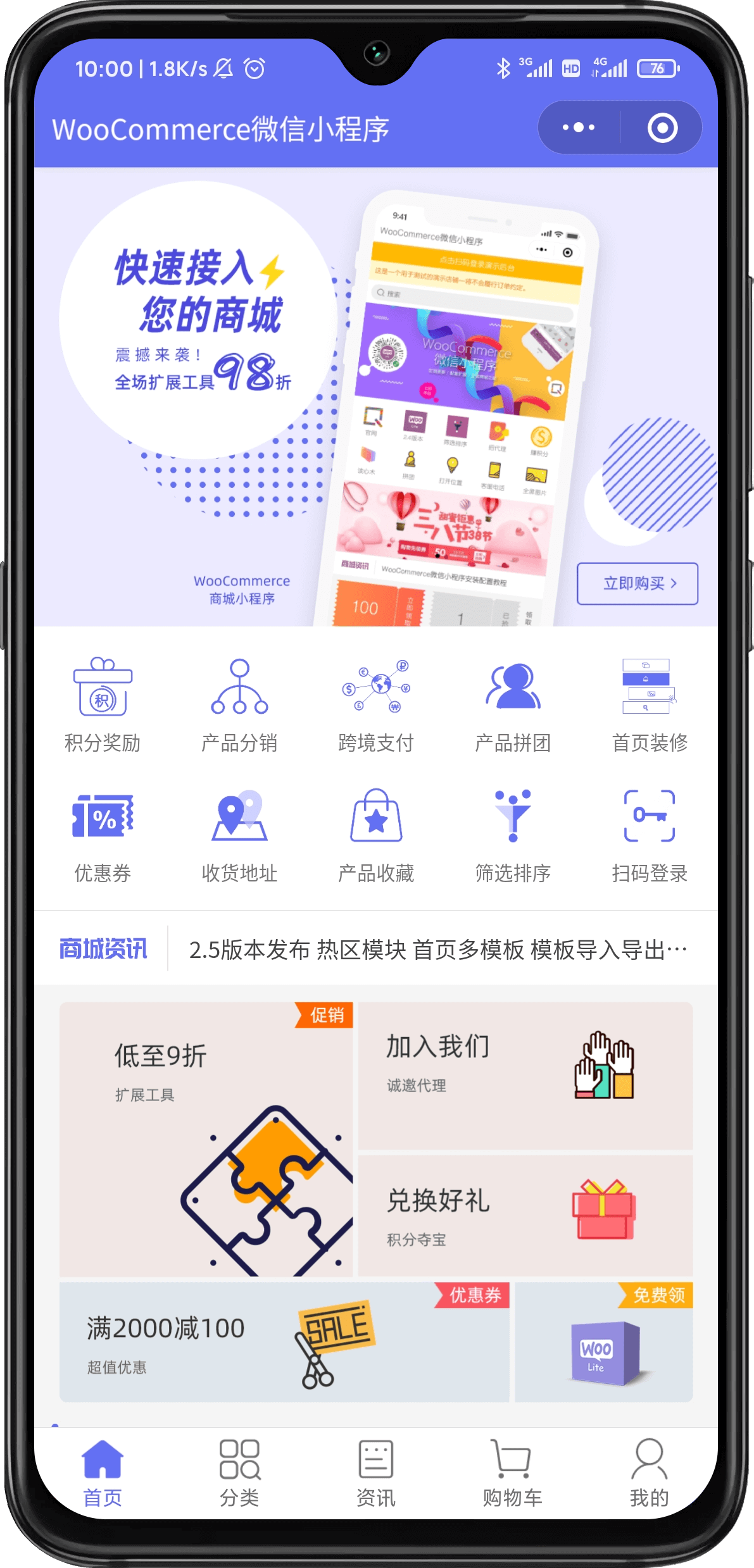
内置示例模板
最后是福利,本次首页模块装修扩展将内置一个由我们首席设计师设计的模板:二〇一九,用于演示模板装修的使用。
使用方法是:更新插件后转到网站后台 - 首页模板装修,点击顶部“导入模板”,再点击“导入示例模板”按钮,即可导入我们的示例模板
具体更新内容:
- A 新增 点击事件新增领取优惠券
- A 新增 文章详情页新增特色图片的显示
- A 新增 首页装修扩展 内置一个演示例模板 可点击后台商城小程序 - 首页模板装修 - 导入模板 - 导入示例模板按钮进行导入
- A 新增 首页装修扩展 轮播图模块新增自动播放 指示点左右外边距 上下内边距 左右内边距 圆角 阴影等设置
- A 新增 首页装修扩展 弹窗模块新增图片大小设置
- A 新增 首页装修扩展 新增背景模块 可设置下拉刷新部分的背景色
- A 新增 首页装修扩展 新增导航栏模块 可设置背景色
- A 新增 首页装修扩展 新增关注公众号组件模块
- A 新增 首页装修扩展 新增地图模块
- A 新增 首页装修扩展 新增标题栏模块 中央 偏左两种布局可选
- A 新增 首页装修扩展 新增悬浮按钮模块 向上伸展 1/4环绕伸展 1/2环绕伸展 始终伸展四种样式可选
- A 新增 首页装修扩展 可设置每个模块的背景色 内外边距 边框 圆角 阴影
- A 新增 首页装修扩展 搜索栏模块新增嵌入导航栏布局
- A 新增 订单列表 订单详情 物流详情 订单评价列表 购物车 结算 分类 积分商城 拼团产品列表中的图片新增懒加载支持
- U 更新 订阅消息适配 旧版模板消息已废弃
- U 更新 产品列表产品图片固定比例为1:1 文章列表文章封面图固定比例为3:2
- U 更新 富文本中图片默认开启懒加载 废弃w2w-lazyload属性 新增w2w-donot-lazyload属性以决定是否禁用懒加载 新增w2w-lazyload-fullwidth属性以决定图片满屏还是实际大小显示
- U 更新 微信支付描述格式改为订单号+订单物品摘要
- U 更新 点击事件跳转小程序支持指定页面及参数
- U 更新 富文本解析中图片可添加属性w2w-donot-preview="true"使其被点击时不全屏预览而是使点击事件冒泡到父元素(例如a标签包含img时a可进行点击)
- U 更新 嵌入产品短码regular-price改为选填属性 忽略描述则使用产品短描述
- U 更新 首页装修扩展 导出模板时文件名添加日期 导入模板时显示作者及其链接
- U 更新 首页装修扩展 快捷导航模块适配背景色设置 文字颜色自动根据背景色调整
- U 更新 产品拼团扩展 拼团产品模块新增布局选项
- F 修复 产品拼团扩展 拼团结果页弹出登录框的问题
- F 修复 产品拼团扩展 偶现查看拼团产品时出现全部产品的问题
- F 修复 产品拼团扩展 订单详情页邀请好友时分享信息不正确的问题
- F 修复 产品分销扩展 偶现数据库错误的问题
- F 修复 积分奖励扩展 开启积分购不奖励积分 仍然安排积分发放计划的问题
- F 修复 积分奖励扩展 下单金额过小时百分比发放不起作用的问题
- F 修复 积分奖励扩展 偶现查看积分商城产品出现全部产品的问题
- F 修复 首页模块扩展 点击保存按钮后马上点击预览按钮导致保存按钮不能恢复的问题
- F 修复 首页装修扩展 模板编辑页面创建时间问题
- F 修复 首页装修扩展 模板列表不显示分页按钮的问题
- F 修复 首页装修扩展 轮播图模块无法选择本地视频的问题
- F 修复 首页装修扩展 弹窗模块再次显示间隔设置为0时 偶现不显示弹窗的问题
- F 修复 首页装修扩展 模块过多时后面的模块会丢失的问题
- F 修复 首页装修扩展 插入位置偶尔错乱的问题
- F 修复 首页装修扩展 导入模板功能 遇到多个相同的图片时只替换首个图片的问题
- F 修复 优惠券扩展 偶现查看可用券产品时出现全部产品的问题
- F 修复 产品收藏扩展 偶现查看我的收藏产品时出现全部产品的问题
- F 修复 懒加载组件动态宽度时一开始图片高度为0的问题 去除使用querySelector使性能和兼容性更好
- F 修复 海报生成缩放算法不准确的问题
- F 修复 Stripe下单后进入购物车出现错误提示的问题
- F 修复 立即购买不能指定购买数量的问题
- F 修复 快递鸟回调地址无法设置的问题
- F 修复 富文本解析组件使图片懒加载时图片无法点击全屏预览的问题
- F 修复 嵌入产品和文章标题和摘要省略问题
- F 修复 因wx:key为空导致不断显示warning的问题
- F 修复 订单前缀无法输入横杠-的问题
- F 修复 结算和提交按钮圆角样式问题
- F 修复 点击产品详情页加入购物车按钮报错问题
- F 修复 无填写运单号仍然更新为已发货的问题
- F 修复 无物流轨迹时报错问题
下次更新再见!